- 1.HTTP(HyperText Transfer Protocol)とは
- 2.httpのリクエストとレスポンス
- 3.HTTPのステータスコード
- 4.HTTPのメソッド
- 5.HTTP/2
- 6.X-Forwarded-For
- 7.Webサーバを立ててみよう
- 8.WebDAV(Web Distributed Authoring and Versioning)
- 9.HTMLとXML
- 10.Ajax
- 11.WebSocket
- 12.RSS
- 13.【演習問題】PCがHTTPサーバと通信するときのフレーム
1.HTTP(HyperText Transfer Protocol)とは
❶WWWとWeb
webの英単語そのものの意味は「クモの巣」である。
WWW(World Wide Web)は世界中に張りめぐらされたクモの巣のようなネットワークである。WWWは仕組みや概念を表すものである。WWWサーバやWWWクライアント(主にブラウザ)、URLを利用することで、HTMLというと統一したフォーマットにて簡単に情報の発信と閲覧ができるようにする仕組みである。
❷HTTPとは
HTTP(HyperText Transfer Protocol)とは,インターネットの基本となるプロトコルです。Yahoo!などのWebサイトを閲覧する場合は、このHTTPというプロトコルが利用されます。
Web閲覧はHTTPと考えればいいのですが、URLを入力するときに、http://~ で始めることから、なじみ深いことでしょう。
HTTP(HyperText)の意味ですが、通常のテキスト文書よりすごい(super)だけでなく、とびぬけてすごいという意味のハイパー(Hyper)です。
基本的にはHTML(Hyper Text Markup Language)という言語でWebサーバのコンテンツは作られますが、確かにリンクや画像や動画なども記載できるので、ハイパーな言語であるとも感じます。
❸HTTPのバージョン
HTTPプロトコルにはいくつかのバージョンがあります。
主流はいまだにHTTP/1.1ですが、HTTP/2が2015年、HTTP/3が2018年にRFCとして文書化されています。
2と3については追々書くとして、http/1.0と1.1について。
http/1.0は一つのTCPコネクション(=3wayハンドシェーク)にて、1つのHTTP Requestしか送れません。
通常、Webページには複数の画像などもあるため、たくさんのRequestを送ります。その都度TCPコネクションをはるのは無駄です。
そこで、HTTP/1.1では、1つのTCPコネクションで複数のHTTP Requestが送れるようになりました。
❹HTTPSとは
https(HTTP over SSL/TLS)とは、そのフルスペルの通り、HTTPをSSLやTLSを使うことで、暗号化して安全に通信を行うことです。
最近ではGoogle検索もhttpsによる暗号化通信になりました。
オンラインバンキング使うと、https://~で始まるURLが表示され、バーの部分が緑色になったりします。また、証明書の確認もできます。
※以下は三菱東京UFJ銀行のオンラインバンキングのサイトを開いた画面です。

❺【参考】HTTPのプロセス
HTTPの通信をパケットキャプチャしてみると、以下のような流れがわかる。
1)Client→Server GET /index.html HTTP/1.1 ←1.1はHTTPのバージョン。旧バージョンは1.0
2)Client←Server HTTP/1.1 200 Document follows ← 応答コード200(OK)
3)Client←Server HTMLデータ

あれ?
3way-handshakeは無いのですか?
いや。あるよ。厳密には、上記の1)~3)の前後にも、TCP/IPのオーバーヘッドが間に入る。
X)Client→Server 3way-handshake SYN
X)Client←Server 3way-handshake SYN,ACK
X)Client→Server 3way-handshake ACK
1)Client→Server GET /index.html HTTP/1.1
2)Client←Server HTTP/1.1 200 Document follows
X)Client→Server ACK
3)Client←Server HTMLデータ
2.httpのリクエストとレスポンス
(1)HTTPのリクエストとレスポンス
以下の図で考えます。PCのブラウザから、http://nw.seeeko.comというサイトを閲覧したとします。このとき、Webサーバに対して、「ページを表示してください」とお願いするのがHTTPリクエストです。それに対して、WebサーバからPCのブラウザに対し、実際のページの情報(文字や画像、動画など)を返すのが、HTTPレスポンスです。

過去問(H25SC秋午後Ⅱ問1)にリクエストとレスポンスの具体例があるので掲載する。
見てもらうと分かるが、リクエストはGETなどで情報を取得に行く。
レスポンスは、「200 OK」などの、HTTPのステータスコードからはじまる。
❶リクエスト
| GET /javarhino/ HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/×-shockwave-flash., */* Accept-Language: ja Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0;Windows NT 5.1; SVl) Host: D.D.D.D Connection: Keep-Alive |
※後述しますが、1行目はHTTPリクエスト行です。HTTPリクエスト行には、GETやPOSTなどのメソッドが記載されます。また、/javarhino/はURLのパスになります。HOSTは接続先(Webサーバ)のIPアドレスです。本来は、IPアドレス:ポート番号の表記ですが、80の場合は省略されます。
❷レスポンス
| HTTP/1.1 200 OK Content-Type: text/html Connection: Keep-Alive Server: Apache Content-Length: 12e <html><head></head><body><appletarchiveR"exploit.jar" code="exploit.class" width="1" height="1"></applet></body></html> |
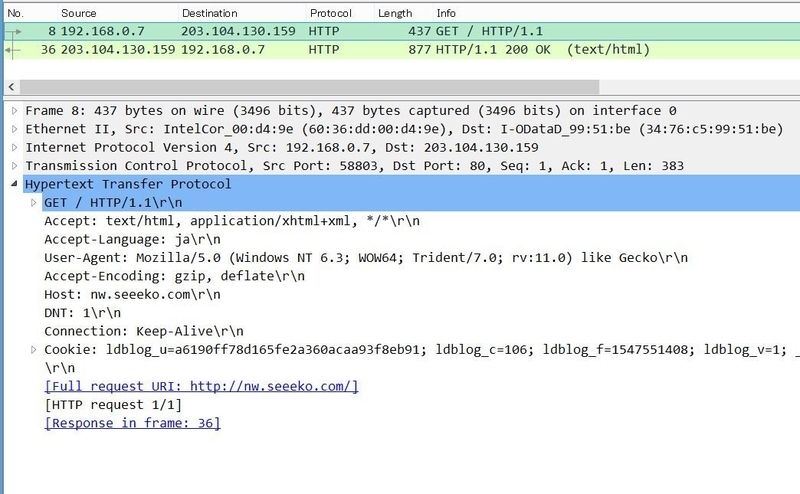
(2)実際のパケットを見てみましょう。
図で書いたようなhttp://nw.seeeko.comのサイトにアクセスした場合のリクエストとレスポンスです。
①HTTPリクエスト
GETの記載が確認できることでしょう。

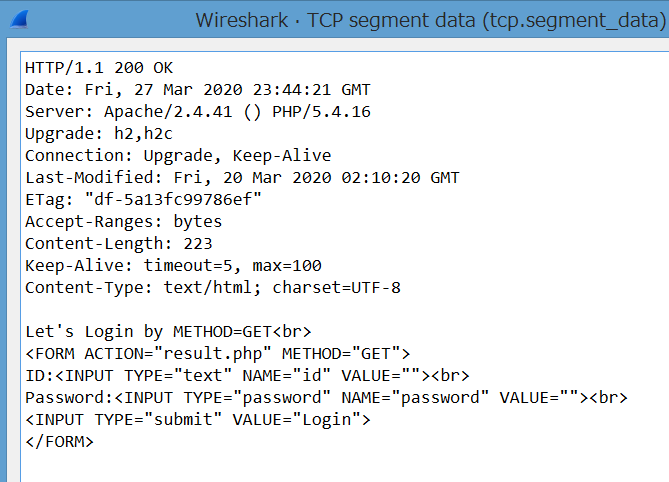
②HTTPレスポンス
200 OKが見えることでしょう。

(3)Apacheのログ
参考として、Apacheのログを見てみましょう(正しくはProxyサーバのログ)。H30秋SC午後Ⅱ問2の記述です。
| 4:[04/Sep/2018:14:31:15+0900] "GET http://yyyy/dl/samplebun.zip HTTP/1.1" 200 89331 |
"http://zzzz/2018/ne/bunrei.html" "▲▲"|
注記2 プロキシサーバが取得したログのうち,日時,リクエストのメソッド,リクエストのURL,リクエストのプロトコルとバージョン,要求元PCに送信したレスポンスのHTTPステータスコード,要求元PCに送信したレスポンスメッセージのサイズ,リクエストのRefererヘッダの値,及びリクエストのUser
Agentヘッダの値を示す。
注記2に記載がありますが、補足します。
①日時:+0900は、世界の標準時刻GMT(実際にはUTC)と9時間のズレがあることを意味します。
②リクエストのメソッド:正確に説明すると長くなりますが、GETメソッドはデータを取得、POSTはデータを送信と考えてください。
③リクエストのURL:接続するURLです。
④リクエストのプロトコルとバージョン:HTTP/1.1はHTTPのバージョンです。HTTP2.0もありますが、最も普及しているのが1.1のバージョンです。
⑤要求元PCに送信したレスポンスのHTTPステーテスコード:HTTPのステータスコードで、200は通信が成功したことを意味します。
⑥要求元PCに送信したレスポンスメッセージのサイズ:データのバイト数です。今回の通信は89331バイトであることがわかります。
⑦リクエストのRefererヘッダの値:""の中のURLはリファラなので、アクセス元のURLが記載されます。直接アクセスした場合は、-の表記がされます。
⑧リクエストのUser-Agentヘッダの値:注記5にも記載があるユーザエージェントで、PCのOSやブラウザの情報が記載されます。PCごとに異なる情報が記載されます。
(4)HTTPリクエストやレスポンスの構成
では、このHTTPリクエストやレスポンスの構成はどうなっているでしょうか。分かりやすいHTTPレスポンスを例に記載します。

このように、HTTPレスポンス行(またはHTTPリクエスト行)、HTTPヘッダ、1行の空白を空けてHTTPメッセージボディの3つの部分で構成されます。HTTPメッセージボディは、実際のHTMLファイルが入っています。
HTTPリクエスト行には、GETやPOSTなどのメソッドが記載されます。HTTPレスポンス行には、200OKなどのステータスコードが記載されます。
実際のパケットの例は以下です。

みなさんも時間があればみてほしい
(5)User-Agent
HTTPリクエストヘッダにはUser-Agentというフィールドががあります。これはブラウザのバージョンなどの情報が記載されていて、OSもわかります。このフィールドを見れば、接続した端末がPCなのかスマホ(たとえばiPhone)なのかがわかり、Webサーバ側でそれに基づいて最適なページを表示することができます。
Burp Suiteで、User-Agentを変えてみるといいだろう。→やってみると、意外に楽しい。
curlコマンド(Windowsでもたたける)に、-A, –user-agentでユーザエージェントを指定できる。たとえば、以下
curl -A "user1" http://xxxx
C&Cサーバなどでは、マルウェアに仕込んだUser-Agentでしか応答しないようになっている。これにより、調査目的でアクセスがあっても、悪意がある行動がばれない。
ではここで、情報処理安全確保支援士の試験の過去問(R1秋SC午後2問2)をみてみよう。
| 2.社内から社外への通信を中継するプロキシサーバに記録されたログから, PC-Sが,正体不明の宛先(以下,サイトUという)に,①User-Agentヘッダフィールドの値が"curl/7.64.0"のHTTPリクエストを繰り返し送信していることが確認された。 設問1(1)図3中の下線①について,ログに記録されたUser-Agentヘッダフイールドの値からはマルウェアによる通信であると判定するのが難しいケースがある。それはどのようなケースか。 50字以内で述べよ。 |
↓
↓
↓
↓
↓
この問題にあるように、User-Agentヘッダフイールドの値は、ブラウザによって変化する。マルウェア(おそらくexeファイル)がC&Cサーバに通信する場合、exeファイルはブラウザではないので、特有なUser-Agentになることだろう。しかし、この会社と同じUser-Agentを使えば、Proxyサーバのログにて、User-Agentによって、マルウェアであることを判断するのは難しくなる。
解答例:User-Agentヘッダフイールドの値がA社で利用しているWebブラウザを示す値であるケース
3.HTTPのステータスコード
ステータスコードは、HTTPサーバからの返信であるHTTPレスポンスに含まれる3桁の数字です。
このレスポンスコードを見ると、処理結果が分かります。
また、HTTPのステータスコードは、RFCで規定されている。
| コード | 意味 | 例 |
|---|---|---|
| 100番台 | 処理中 | |
| 200番台 | 正常終了 | 200 OK(正常終了) |
| 300番台 | さらに追加の処理が要求される状態 | 301 MOVED PREMANENTLY:恒久的なリダイレクト 302 Found (一時的な)リダイレクト ※301はPREMANENTLY(永遠に)とあるように、ドメイン移行などにより恒久的な転送の場合に使います。一方の302(302 Found)は、サーバの一時的な負荷上昇などによるリダイレクトの場合に使います。 |
| 400番台 | クライアント側エラー | 401 Unauthorized(認証に失敗) 404 Not Found(指定されたページが無い) |
| 500番台 | サーバ側エラー | 503 Service Unavailable(サービス利用不可) ※CGIのスクリプトがエラーになるなど |
過去問(H25SC秋午後Ⅱ問1)を見てみよう。
| 過去問(H25SC秋午後Ⅱ問1) |
|---|
| ・IPアドレスC.C.C.Cに対して,MさんのPCは次の2種類のリクエストだけを送信していた。 ―http://C.C.C.C/config.binへのGETリクエスト(9月26日12:28) ―http://C.C.C.C/gate.phpへのPOSTリクエスト(9月26日12:28以降,5分おき) ・上記のURL,及びIPアドレスC.C.C.Cの80番ポートに④ブラウザでアクセスを試行してみたところ,当該サーバは稼働していないようであった。 設問2(3) 図7中の[ a ]に入れる適切な数字を答えよ。また,図7中の下線④について,ブラウザでアクセスを試行した際の最も適切なレスポンスを解答群から選び,記号で答えよ。 解答群 ア 204 No Content イ 404 Not Found ウ 503 Service Unavailable エ レスポンスなし |
↓
↓
↓
↓
↓

結構迷いますね~
そうだね。正解は、エである。
サーバが稼働していないということは、応答メッセージを返すことができない。
利用者には「このページは表示できません」と、クライアントのブラウザが表示することになる。
■リダイレクト
また、リダイレクトに関しても、よく出題されるので覚えておきましょう。
リダイレクトとは,「(方向を)変える」という意味です。HTTPヘッダを見てください。
HTTPレスポンス
| HTTP/1.1 302 Found (中略) Location: http://www.example.com/ |
HTTPステータスコードの「302 Found」はリダイレクトを意味します。
そして、Locationヘッダで指定されたURIに(方向を変えて=リダイレクトして)アクセスします。この仕組みにより,WEBサーバにアクセスすると,自動的に別のサーバの転送します。WebサイトのURLが変更した場合や、ネットワークスペシャリスト試験で問われるような、SSOにおいて、認証サーバに自動転送する際などに利用されます。
4.HTTPのメソッド
(1)メソッドについて
・HTTP1.1はRFC2616で規程され、Webを閲覧するためのGET、掲示板への書き込みのためのPOSTなど、合計8つのメソッドがある。
・メソッドは「OPTIONS」「GET」「HEAD」「POST」「PUT」「DELETE」「TRACE」「CONNECT」がある。
・GETは受信は文字通り「取得する」から、Webサーバから、コンテンツを取得します。Web閲覧がこれに値します。逆にWebサーバに送信するのがPUT。これとは別にPOSTというのがあり、過去問で問われています。
では、POSTとは何でしょう。
Webアプリケーションを作られた方は、METHOD="GET" あるいはPOSTなどの記載をされたこともあるでしょう。GETでもPOSTでも、どちらもできることはほぼ同じです。
(2)GETとPOSTの違い

なぜ2つあるのですか?
HTTPの昔のバージョン(HTTP/0.9)には、GETしかなかったとのことですよね。だったらGETだけで十分では?
それは、GETでは文字数制限などの問題があります。
POSTはその問題を改良したのです。
なので、掲示板にデータを書き込むなどの処理には、GETではなくPOSTがよく使われます。
違いとしてよく話をされるのは2つでしょう。
❶送信方法
GETはURLに引数を記載します。
例えば、http://xxx.seeeko.com/index.asp?id=aaa
一方、POSTはURLに引数を記載せず、HTTPのデータの中に記載します。なのでURLは以下のようになる。
http://xxx.seeeko.com/index.asp
❷キャッシュされるか
GETの応答はキャッシュされ、POSTの応答はキャッシュされません。(キャッシュには、ブラウザでキャッシュする場合や、プロキシサーバでキャッシュする場合があります)。ようは、POSTの場合、URLの情報以外にHTTPのデータの中に情報があって、同じURLでも応答が異なります。であるから、キャッシュすることは適切ではないのです。
多少乱暴な言い方ですが、分かりやすく考えてもらうと、以下になります。
・GETはデータを取得する。(WEBの閲覧)
・POSTはデータを送信する。(掲示板への書き込みなど)
・おさらいとして、H21NW午前2問10を解いてみましょう。
| 過去問(H21NW午前2問10) |
|---|
| 問10 HTTPのGETメソッドとPOSTメソッドに関する記述のうち,適切なものはどれか。 ア GETの実装は必須であるが,POSTはオプションである。 イ GETはサーバへの送信,POSTはサーバからの応答である。 ウ POSTの応答はキャッシュされるが,GETはキャッシュされない。 エ POSTはサーバのCGIを起動できるが,GETは起動できない。 |
↓
↓
↓
↓
↓
アは正解である。必須はGETとHEADのみ。セキュリティの問題から、WebサーバではTRACEメソッドを無効にします。設定は、httpd.confで行います。必須のメソッドでは無いので、無効にできます。
イは、GETもPOSTもサーバへの送信で利用される
ウは逆
エどちらも起動できる。
・H21NW午後1問2では、プロキシに接続するためのメソッドであるCONNECTメソッドが穴埋めで問われた。
| Webメールで利用するHTTPSでは、PCは[ オ ]メソッドを利用してプロキシサーバへ接続先を指定し、SSLセッションをASPサーバとの間で確立する。 |
以下のに当てはまる字句を答えよ。
| 過去問(H23AP問9設問1) |
|---|
| (2)特に,会員情報の登録処理や注文処理のような重要な処理を実行するページには[ a ]メソッドでアクセスするようにし,そのhiddenパラメタに秘密情報(ページトークン)が挿入されるように,前のページを自動生成する。実行ページでは,その値が正しい場合だけ処理を行う。もし[ a ]メソッドの代わりに[ b ]メソッドでアクセスすると,秘密情報をURLに付加して送信することになるので,ここでは利用を避けるべきである。また,HTMLフォームで<form>タグを用いる場合,メソッド属性の指定を省略すると[ a ]メソッドと解釈されるので,適切に指定する必要がある。 |

さきほどの解説を見ていただくと、簡単に解けるかもしれません。
また、メソッドはいくつかありますが、基本的にはこの2つを覚え、テスト対策としましょう。
↓
↓
↓
↓
↓
正解:a POST b GET
5.HTTP/2
❶HTTPによるWeb閲覧の復習
・HTTPで通信をするには、3wayハンドシェークを行った上でTCPコネクションを確立する必要がある。
・Webサイトは、1つのページであっても、index.htmlファイルなどページに加え、画像ファイルやCSSファイルなど、いくつものファイルで構成されている。それらを全て取得して、ページが表示される。
❷HTTP1.1の問題点
・1つのTCPコネクションで取得できるのは、1つのファイルのみ
(しかも、ファイルの取得が完了しないと、次のファイルを取得しない)
※過去問(R1秋AP午後問5)の図3が参考になります。HTTP1.1では、ファイルを順番に取得し、前のファイルの取得が終わらないと次を取得しない。
→これがHTTP通信の遅延の原因の一つです。
・(参考)GoogleChromeやIE8では1つのブラウザからのTCPコネクションの最大数は6に制限されています。

そんな制限を無くしてしまえば、通信が高速化されるのでは?
このような制限は一般的です。それに、昔は2つだったので、6というのはとても増えたと言える。
そして、あまり増やしても、サーバへのTCPコネクション確立要求が増えすぎて、サーバエラー(503)になる。
❸HTTPパイプライン機能
上記の問題点を解決するために、HTTP1.1では、HTTPパイプライン機能があります。これは、複数のファイルを同時に取得することができます。
ですが、これも万能ではありません。リクエストの順番とレスポンスの順番が正しくないと、次のパケットが送られません(HoLブロッキング)。
という事情などもあり、多くのブラウザでは標準では機能が有効になっていません。
❹HTTP/2
・1つのTCPコネクションで複数のファイルを同時にやりとりできるようにしたのがHTTP/2です。HTTPパイプラインの課題であったHoLブロッキングも解消しています。
・注意点は、TLSが必須です。
※HTTP2の通信をパケットキャプチャで見せたいのですが、HTTP/2ではSSLが必須であり、複数のファイルをやりとりしている様子がわかりにくいと思います。
❺参考:用語解説 ソケット
HTTPなどのTCPの通信では3ウェイハンドシェークによりTCPコネクションを確立する。TCPコネクションは、送信元IPアドレス、宛先IPアドレス、送信元ポート番号、宛先ポート番号で管理され、この4つの組み合わせ情報をソケット(※この言葉は無理して覚える必要がない)と言う。
見方を変えると、ソケットという通信路(TCPコネクション)が確立されたら、その上をアプリケーションが通信していると思ってもらえばいい。たとえば、PCが2つのブラウザを立ちあげ、1つめのブラウザはGoogle,もう一つはYahooを見ていたとする。1つめのブラウザがGoogleを見たときに、その結果を2つめのブラウザに返さないのは、通信を(IPアドレスだけではなく、ポート番号を含めた)ソケットで管理しているからである。


TCPコネクションとソケットは同じものと考えていいですか?
1つのTCPコネクションに1つのソケットが対応するので、概念としては同じ。ただ、言葉の意味そのものは、厳密には別。TCPコネクションを”識別”するための情報がソケットだと思えばいいだろう。
❻過去問
R1秋AP午後問5の抜粋をみながらHTTP2を復習しましょう。
| 問5 HTTP/2に関する次の記述を読んで,設問1~4に答えよ。 (中略) 〔性能テストの結果〕 G君は,多数のWebブラウザ(以下,ブラウザという)からのアクセスをシミュレートする負荷テストツールを用いて,開発した新システムの性能テストを行った。 性能テストの結果,同時アクセス数が, 32ユーザを超えるとアクセスエラーが発生した。ただし,エラー発生時のサーバのCPU,メモリ,ネットワーク回線の使用率は全て10%以下,ディスクのI/O負荷率は20%以下であった。また,レスポンスタイムは,写真を一覧表示するページ(以下,一覧ページという)の表示が最も長く3.0秒だったが,一枚の写真を拡大表示するページなどの他のページの表示は1.0秒であった。 [同時アクセス数改善に向けた調査] G君は,同時アクセス数の要件を満たせない原因を確認するために,ブラウザの開発者用ツールを用いて,ブラウザが一覧ページの表示に必要なファイルをどのように受信しているか調査した。G君が調査したファイルの受信状況(抜粋)を図2に示す。なお,ブラウザとサーバはHTTP/1.1 over TLS(HTTPS)で通信していた。  次に,G君がサーバのログを調査したところ,TCPコネクションを確立できないという内容のログが多く残っていた。この結果からG君は,TCP/IPでサーバとブラウザが通信を行うために必要なサーバの[ a ]が枯渇し,新たなTCPコネクションを確立できなくなったと考えた。また,サーバの[ a ]の最大数は128に設定されていた。 この二つの調査結果から,①ブラウザが採用する複数のファイルを並行して受信するための手法によって,同時アクセス数が制限されてしまっていることが分かった。 設問1 〔同時アクセス数改善に向けた調査〕について,(1),(2)に答えよ。 (1)本文中の[ a ]に入れる適切な字句を解答群の中から選び,記号で答えよ。 解答群 ア IPアドレス イ ソケット ウ プロセス エ ポート (2)本文中の下線①について,図2の調査で分かった,複数のファイルを並行して受信するための手法とは,どのような手法か。25字以内で述べよ。 |
さて、設問の前に。ここではサーバのソケットの最大数が128に設定されている。あまりたくさんにすると、サーバのスペック(メモリなど)がオーバし、サーバーエラーを繰り返してしまうからである。
通常で考えると、ポート番号が取り得る値は、2バイト(=16ビット)なので、かなりの数が受け入れられるはずであるが、制限が厳しいなあという印象。設問を簡単にするためにしている工夫であろう。
↓
↓
↓
↓
↓
設問1(1)空欄aにはイのソケットが入る。ソケットの言葉は上で説明した通り。
(2)図2をみよう。これはあるブラウザでの調査ということであるから、1台のサーバがどのようにTCPコネクションを確立しているかがわかる。
この場合、4つのコネクションを同時に確立していることがわかる。具体的には、image001.jpg、image005.jpg、image009.jpg、image013.jpgのファイルを並行して受信している。
解答例:同時に複数のTCPコネクションを確立する手法
補足すると、 32ユーザを超えるとエラーになるのは、これが原因の一つということである。
もうお分かりだと思うが、1つのPCが4つのコネクションを接続し、32ユーザが同時に接続すると、ソケットの上限の128に達することから、それ以上の通信がアクセスエラーになる。
| 〔レスポンスタイム改善に向けた調査〕 G君は,一つのTCPコネクション内における,ブラウザとサーバの間の通信を調査した。HTTP/1.1 over TLS を用いてブラウザとサーバが通信するとき,ブラウザからサーバの[ b ]番ポートに対して[ c ]を送信し,サーバから[ d ]を返信する,最後にブラウザから[ e ]を送信することでTCPコネクションが確立する。その後TLSハンドシェイクを行い,ブラウザはHTMLファイルや画像ファイルなどをサーバヘ要求し,サーバは要求に応じてブラウザヘファイルを送信している(図3)。また,G君が利用したブラウザでは,HTTPパイプライン機能はオフになっていた。  G君は,この結果から,②TCPコネクション内での画像ファイルの取得に掛かる時間が長くなり,多くの画像データを含む一覧ページではレスポンスタイムが長くなると考えた。 設問2 本文及び図3中の[ b ]~[ e ]に入れる適切な字句を解答群の中から選び,記号で答えよ。 解答群 ア 25 イ 110 ウ 443 エ ACK オ ACK/FIN カ FIN キ SYN ク SYN/ACK ケ TCP 設問3 本文中の下線②について, TCPコネクション内での画像ファイルの取得に時間が掛かる要因は何か。解答群の中から選び,記号で答えよ。 解答群 ア 画像ファイルの取得ごとにTCPコネクションを確立している。 イ 画像ファイルを圧縮せずに取得している。 ウ 画像ファイルを一つずつ順番にサーバに要求し取得している。 エ 複数の画像ファイルをまとめて取得している。 |
↓
↓
↓
↓
↓
設問2
b ウ:443 c キ:SYN d ク:SYN/ACK e エ:ACK
設問3
問題文には、「②TCPコネクション内での画像ファイルの取得に掛かる時間が長くなり」とあります。この要因を考えます。正解は、ウの「画像ファイルを一つずつ順番にサーバに要求し取得している。」ことです。1つのソケットでファイルを順番に取得します。1つのファイルが正常に取得し終わったら、次のファイルを取得します。
ちなみにアですが、画像のファイルの取得ごとにTCPコネクションを確立しているわけではありません。図にあるように、1つのコネクション上で複数のファイルを取得できます。
| 〔HTTP/2を用いた新システムの開発〕 G君が調査結果を上司のH課長に報告したところ “HTTP/2の利用を検討すること” とのアドバイスを得た。HTTP/2では,③一つのTCPコネクションを用いて,複数のファイルを並行して受信するストリームという仕組みなど,多くの新しい仕組みが追加されていることが分かった。 そこで, G君は新システムのWebサーバにHTTP/2の設定を行い,再度性能テストを実施した。その結果,新システムが図1の性能要件を満たしていることが確認できた。 その後,新システムの開発は完了し,E社は写真のインターネット販売を開始した。 設問4 本文中の下線③について,(1),(2)に答えよ。 (1)複数のファイルを並行して受信可能となることで,ブラウザのどのような待ち時間がなくなるか。20字以内で答えよ。 (2)HTTP/2の採用によって,新システムが許容できる最大の同時アクセス数は幾つになるか答えよ。ここで,新システムにアクセスする全てのブラウザがHTTP/2を利用し,一つのTCPコネクションを用いてアクセスするものとする。 |
↓
↓
↓
↓
↓
解答例
設問4
(1) 前の画像ファイルの受信完了待ち
(2) 128
1つのブラウザが1つのTCPコネクションを用いれば、ソケットが128なので、最大128の同時アクセスが可能である。
6.X-Forwarded-For
(1)XFFとは
ネットワークスペシャリストの過去問(R1NW午後Ⅰ問2)を見ましょう。
| ・WAFサービスは,アクセスを許可したHTTPリクエストの送信元IPアドレスを,HTTPヘッダのX-Forwarded-Forヘッダフィールド(以下,XFFヘッダという)に追加する。 |
ここで、HTTPヘッダが何だったかは、思い出してください。上の記事のHTTPリクエストやレスポンスの構成」に記載しています。
XFF(X-Forwarded-For)は,HTTPヘッダのフィールド(項目)の一つです。
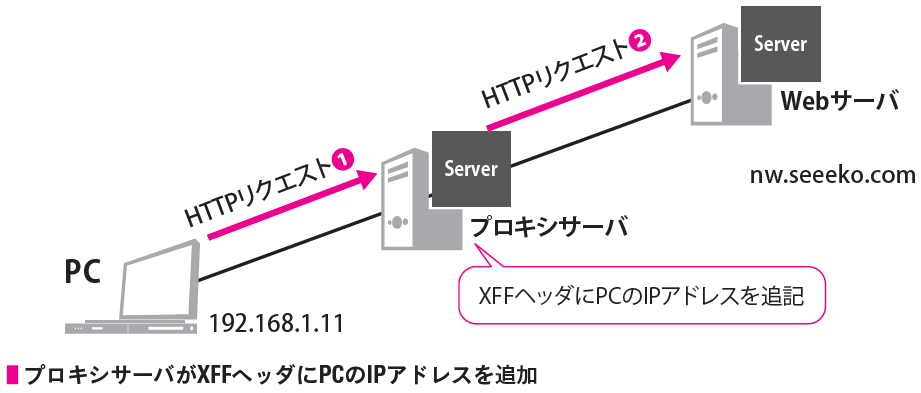
XFFにより、接続元(クライアント)のIPアドレス情報を追加できます。たとえば、皆さんにも馴染み深いプロキシサーバ経由でインターネットに接続する構成で考えます。構成図は以下です。

192.168.1.11のPCから、Proxyサーバ経由でWebサーバに通信します。
この場合、Proxyサーバが、PCからのHTTPリクエストのXFFヘッダにPCのIPアドレスを追加します。そして、WebサーバにHTTPリクエストを転送します。以下がそのHTTPヘッダの例です。PCのIPアドレス192.168.1.11が追記されていることが分かります。
| GET / HTTP/1.1 Accept: text/html, application/xhtml+xml, */* Accept-Language: ja User-Agent: Mozilla/4.0 (compatible; MSIE 6.0;Windows NT 5.1; SVl) X-Forwarded-For: 192.168.1.11 ←Proxyサーバが追加したPCのIPアドレス Host: nw.seeeko.com Connection: keep-alive |
(2)XFFの目的
LBやProxyサーバにて、このフィールドに、接続元(クライアント)のIPアドレス情報を追記することができます。
追記するかは設定次第なので、たとえばProxyサーバのsquidであれば、forwarded_for on と設定します。もちろんOFFにしてIPアドレスを追記しないことも可能です。
この点は、過去問(H24SC午後Ⅰ問4)にて、LBの機能として「また,HTTPヘッダフィールドとしてX-Forwarded-Forヘッダフィールドを追加可能であるが,現在は利用していない」とあります。
一般的にはどっちが多いと思いますか?

ログを取るためにはONですか?
企業側は取られたくないですよね。社内情報が漏えいしますから。通常は,PCのIPアドレスを見せないようにするため,OFFにすることが多いです。
過去に、X-Forwarded-Forに関する出題が何度かされています。
LBに限らずProxyサーバでもそうであるが、IPアドレスが変換される場合がある。たとえば、Proxyサーバからの通信であれば、送信元IPアドレスは全てProxyになり、実際に通信する端末のIPアドレスは分からない。LBもLBにて振り分けた場合に、送信元IPアドレスをLBにしてしまうと、サーバにはすべてLBからの通信に見える。
そこで、HTTPヘッダフィールどに、X-Forwarded-Forとして、IPアドレス変換をする前の端末のIPアドレスをセットするのである。
(3)過去問をみてみましょう。
過去問(H28SC秋午後1問3)を見てみましょう。もともとは多段プロキシの問題だったのですが、わかりにくいので私にて変更してあります。
| 過去問(H28SC秋午後1問3) |
|---|
| ある企業のネットワークは、プロキシサーバを経由し、FWからインターネットにアクセスします。しかし、①FWの通信ログだけでは送信元PCが特定できない。 そこで、プロキシでは、HTTPヘッダとして[ d ]ヘッダフィールドを追加するように設定し、FWでは、[ d ]ヘッダフィールドをログに出力するように設定した。 設問(1) 本文中の下線①について、FWのログだけでは送信元PCが特定できない理由を、30字以内で述べよ。 (2)本文中の[ d ]に入る適切な字句を答えよ。 |
↓
↓
↓
↓
↓
(1)送信元IPアドレスがプロキシのIPアドレスとなるから
(2)X-Forwarded-For
実際にSquidによるプロキシサーバを使ってXFFを設定した様子は以下です。
プロキシサーバ(Squid)の設定
7.Webサーバを立ててみよう
「百聞は一見に如かず」です。まずはやってみましょう。

でも、サーバなんて持っていません。
今は便利になりました。VMwareなどで仮想サーバを立ててもいいのですが、今回はWindows8のOSの標準機能で作りましょう。従来はサーバに入っていたIISがクライアント端末にも入っています。
とても簡単にWebサーバが作れます。
▼IISのインストール
コントロールパネル「プログラムと機能」「Windowsの機能の有効化または無効化」からIIS(インターネット インフォメーション サービス)をインストール。

再起動すれば、Webサービスなどが利用できる。
■WindowsでWebサーバ
Windows10の場合
検索などで、「Windowsの機能」>「インターネットインフォメーションサービス」
>「World Wide Webサービス」の「HTTP共通機能」
と「Web管理ツール」>「IIS管理コンソール」
にチェックを入れる。
もちろん、このあたりの一式をチェック入れてもいい。
再起動する。
http://127.0.0.1 で、MSのサイトが表示されれば、サーバ構築完了。
となりのPCからみてみよう。
※パーソナルFWや、ウイルス対策ソフトでブロックされる可能性があるので注意。
「管理ツール」(検索しましょう)の中に「インターネットインフォメーションサービス(IIS)マネージャがある。
ここで、Webサーバの起動、停止をしたり、コンテンツの配置場所の設定などができる。
●コンテンツの置き場所
デフォルトでは、C:\inetpub\wwwroot あたりにコンテンツが入っている。
「Hello」とでも記載したindex.htmlファイルを作成し、上記のフォルダに入れる。
http://127.0.0.1で 「Hello」の文字が見えるかを確認!
▼サイト構築
ためにしに、メモ帳で「こんにちは」と入力し、ファイル名をindex.htmlとしてみよう。
本当はHTMLのフォーマットで書くべきなんですが、ここはこれでよしとします。
拡張子はtxtではなく、htmlにしましょう。作成したファイルは、C:\inetpub\wwwrootに入れます。このフォルダがWebサーバのフォルダです。

▼Webサーバにアクセスしてみよう。
ブラウザを使って、自分のIPアドレスにhttpでアクセスしてみましょう。
http://192.168.1.100/index.html

このように表示されます。とても簡単ですね。
是非とも、違うパソコンからやってみましょう。
8.WebDAV(Web Distributed Authoring and Versioning)
過去問では「HTTPを使って、Webサーバのコンテンツのアップロードや更新を可能にするプロトコル(H21NW午前 問12)」「HTTPを拡張したプロトコルを使って,サーバ上のファイルの参照や作成,削除及びバージョン管理が行える」とある。
Webサーバの代表的なソフトであるIISやApacheには、WebDAVの機能が組み込まれている。

これってFTPでできますよね。
わざわざHTTPでやるメリットはありますか?
確かにFTPでできる。でも、WebDAVを好む人が結構多い。
一つは、FWでHTTPは空いているが、FTPは閉じられている場合にも使える。
また、ブラウザベースで全てができて、ドラッグ&ドロップも使える。共有フォルダのような使い方ができるので、便利ではあります。
9.HTMLとXML
▼1.マークアップ(Markup Language)言語とは
HTML(HyperText Markup Language)とXML(eXtensible Markup Language)は、どちらもマークアップ言語です。
マークアップ言語に関して、過去問(H25年春IP問69)では「マークアップ言語では,画面表示や印刷などを目的に,文章の内容だけでなく,文書構造やレイアウト情報,文字のフォント及びサイズなどを指定する記述を直接埋め込むことができる」とあります。
HTMLがマークアップ言語の代表です。<font>などのタグを使うことで、色や文字の大きさなどを指定することができます。
▼2.HTMLとXMLの違い
Webのページ作成に利用されるHTMLとXMLの違いについてです。eXtensibleは拡張可能という意味ですから、XMLはHTMLの拡張であるとイメージしてもらえばいいでしょう。
XMLに関して、応用情報技術者試験のシラバスでは、「HTML の機能に加えて,独自にタグを定義することができる機能を備え,主にインターネットを介したデータ交換に利用されている」と述べられています。
また、過去問(H23秋AP午前問71)では、「インターネットを利用した企業間取引において,取引データをそのまま起票したり,社内文書に変換したりすることが容易にできる」とあります。XMLを使うと、EXCELなどへの変換が容易に行えるので便利ですね。
さて、両者の違いは何でしょうか。
次の過去問(H24春IP)を見ながら確認をしましょう。
| 過去問(H24春IP) |
|---|
| 問67 HTMLに関する記述として,適切なものはどれか。 ア タグを使ってWebページの論理構造やレイアウトが指定できるマークアップ言語である。 イ ブラウザで動作する処理内容を記述するスクリプト言語である。 ウ ブラウザとWebサーバとの間で行う通信のプロトコルである。 エ 利用者が独自のタグを定義してデータの意味や構造を記述できるマークアップ言語である。 |
↓
↓
↓
↓
↓
選択肢アがHTMLの説明で、HTMLは「タグを使ってWebページの論理構造やレイアウトが指定できるマークアップ言語」です。
選択肢エがXMLの説明で、XMLは「利用者が独自のタグを定義してデータの意味や構造を記述できるマークアップ言語」です。
ちなみに、選択肢イはJavaScriptです。
| 過去問(H19秋AD午前) |
|---|
| 問45 HTMLによるハイパテキストの特徴として,適切なものはどれか。 ア 文書情報を扱うので,画像ファイルへのリンクはできない。 イ リンクは階層構造なので,別のテキストに移動する場合は一度最上位の階層まで戻らなければならない。 ウ リンクは双方向の情報をもつので,テキスト間を自由に行き来できる。 エ リンクをクリックすることによって,指定されたテキストに移動できる。 |
↓
↓
↓
↓
↓
【正解】エ
| 過去問(H19春AD午前) |
|---|
| 問22 HTMLとXMLの特徴を比較した記述のうち,適切なものはどれか。 ア HTMLでは属性値をすべて二重引用符(")又は一重引用符(')で囲む必要があるが,XMLではその必要はない。 イ HTMLではユーザが独自に要素を定義できるが,XMLでは言語仕様で決められた要素だけが有効である。 ウ HTMLでは要素によっては終了タグを省略できるが,XMLでは開始タグと終了タグで内容を囲むか,空要素の形式で記述する必要がある。 エ HTMLでは要素名の大文字と小文字を区別するが,XMLでは区別しない。 |
↓
↓
↓
↓
↓
【正解】ウ
| 過去問(H24秋FE午前) |
|---|
| 問8 XMLの特徴として,最も適切なものはどれか。 ア XMLでは,HTMLに,Webページの表示性能の向上を主な目的とした機能を追加している。 イ XMLでは,ネットワークを介した情報システム間のデータ交換を容易にするために,任意のタグを定義することができる。 ウ XMLで用いることができるスタイル言語は,HTMLと同じものである。 エ XMLは,SGMLを基に開発されたHTMLとは異なり,独自の仕様として開発された。 |
↓
↓
↓
↓
↓
【正解】イ
| 過去問(H23秋AP午前) |
|---|
| 問71 インターネットを利用した企業間取引において,取引データをそのまま起票したり,社内文書に変換したりすることが容易にできるマーク付け言語はどれか。 ア HTML イ SGML ウ UML エ XML |
↓
↓
↓
↓
↓
正解はエのXMLです。
XMLは、問題文にあるような拡張性の高いマークアップ(マーク付け)言語です。
10.Ajax
・Ajax (Asynchronous JavaScript + XML)は、エイジャックス(またはアジャックス)と読む。Asynchronousは非同期という意味で、クライアント側とサーバ側が非同期。
リッチクライアントの技術の一つ。
たとえば、キーボード入力に合わせた検索候補を表示する場合を考えます。従来であれば、検索の候補を表示するのであれば、文字が入力された都度、サーバ側に通信をする必要がありました。毎回問い合わせていては、高速な処理が実現できません。
Ajaxは、毎回サーバに通信をすることなく、非同期に通信する仕組みを使ってこれらの処理を実現できます。
・過去問(H24秋AP午前問32)えは、Ajaxについて、「JavaScript などのスクリプト言語を使って, Webブラウザに組み込まれているサーバとの非同期通信機能を利用する技術であり,地図の高速なスクロールや,キーボード入力に合わせた検索候補の逐次表示などを実現するもの」と述べられています。
AjaxがJavaScriptを活用している点は、Ajaxのフルスペルからも分かります。
・旧来のシステムは、クライアントサーバ(C/S)型のシステムが多かった。
クライアントにシステムをインストールし、クライアント側で多くの処理をする形態である。最近では、WEBアプリケーションが多く、クライアント側にはブラウザしかないというアプリケーションが増えていた。リッチクライアントは両者の中間に位置するものだ。WEBアプリケーションは、WEBであるためにソフトの配布がとても簡単である。しかし、操作性はC/Sシステムには到底及ばない。そこで、FlashやAjaxなどの最新のWEB技術を使って、操作性を高めたのがリッチクライアントである。
・H21NW午後1問2では、ajaxが穴埋めで問われた。
| JavaScriptの非同期通信の機能による、画面遷移が起こらない動的なユーザインターフェースを実現する[ ア ]と呼ばれる技術を使ったWebメールの評判が高い。 |
ここで、非同期通信という言葉がひっかかってはいないか。Webアプリケーションは、処理するたびにサーバに接続にいくので、“同期”と考えられる。一方、JavaScriptでは、クライアント側でのみ処理をするので、都度サーバに問い合わせする必要がない。よって、“非同期”という見方ができる。
11.WebSocket
過去問(H28秋AP午前問7)では、「WebSocketによって実現できる」こととして、「クライアントのWebブラウザとサーバ間で双方向の通信をすること」と述べられています。
クライアントとサーバ間の通信は、双方向と言えど、クライアントからの接続要求があってできることがほとんどです。たとえば、サーバからのアクションで、クライアントのブラウザに情報を送ることは簡単ではありません。
WebSocketによって、両者に通信路を作り、双方向の通信を容易に実現することができます。
WebSocketは専用のプロトコルを使用しますが、最初にWebサーバに通信をする際はHTTPを使ってハンドシェイクの要求を送ります。その後、WebSocketのプロトコルに切り替えます。
別の過去問をみてみましょう。
| 過去問(H28秋NW午前Ⅱ) |
|---|
| 問15 チャットアプリケーションのようなWebブラウザとWebサーバ間でのリアルタイム性の高い双方向通信に利用されているWebSocketプロトコルの特徴はどれか。 ア WebブラウザとWebサーバ間で双方向通信を行うためのデータ形式はXMLを使って定義されている。 イ WebブラウザとWebサーバ間でリアルタイム性の高い通信を実現するためにRTPを使用する。 ウ WebブラウザとWebサーバとの非同期通信にはXMLHttpRequestオブジェクトを利用する。 エ Webブラウザは最初にHTTPを使ってWebサーバにハンドシェイクの要求を送る。 |
↓
↓
↓
↓
↓
ア:XMLを使っていません。
イ:RTPではなく、専用プロトコルです。
ウ:WebSocketはリアルタイム通信に利用されます。
エ:正解選択肢です。
正解:エ
12.RSS
過去問(H26AP春午前問35)では、RSSに関して「Webページの見出しや要約などのデータについて,XMLを使って更新を通知するためのフォーマット」と述べられている。
たとえば、Yahoo!ニュースでは、以下のRSSがあり、登録することで、最新の更新情報をブラウザ上で確認することができる。
http://headlines.yahoo.co.jp/rss/list
RSSのフルスペルに関しては、RDF site summaryやRich Site summaryなどのいくつかがある。
13.【演習問題】PCがHTTPサーバと通信するときのフレーム
考えてもらうために、あえて漠然とした問題にしています。学習の理解を深めることを目的として、想像力を働かせて答えてください。
| Q.LAN内にあるPC(10.1.1.101)からインターネットのWebサーバ(web.example.com)にアクセスするときに、PCから流れるフレームをパケットをすべて答えよ。PCは電源を入れた直後とする。 |

PCからインターネットへのHTTPパケットだけじゃないのですか?
PCが電源を入れたばかりと考えよう。
↓
↓
↓
↓
↓
まず、WebサーバのIPアドレスを知らない。だから、DNSサーバに問い合わせに行く。
DNSサーバがLAN内にあると仮定して(外にあるなら別のパケットが必要になるが、ここでは説明は割愛)、PCのネットワーク設定を確認して、設定してDNSサーバ(10.1.1.53)にweb.example.comのIPアドレスを問い合わせようとする。
しかし、DNSサーバにアクセスするには、フレームレベルではMACアドレスが必要。であれば、ARPによってDNSサーバのMACアドレスを解決する(パケット①)。そうしてDNSサーバにアクセス(パケット②)し、サーバのIPが203.0.113.80であることがわかったとする。
次に、PCの動きであるが、203.0.113.80に通信しようとすると、自分の10.1.1.101/24とは別セグメントであるため、デフォルトゲートウェイ(10.1.1.254)に通信しようとする。そのためには、このデフォルトゲートウェイのMACアドレスを知る必要があり、ここでもARPパケットを送る(パケット③)。
そして、最後に、PCからインターネットへのHTTPパケットを送る(パケット④)。が、フレームレベルだと、宛先MACアドレスはデフォルトゲートウェイになる。
